How to Return Item Fashion Nova
The latest Laravel production, Nova, has taken the community by storm. The style you can build a simple backend in like no time is astonishing. Simply still, every project is unlike, and we need to tweak Nova hither and there to brand it fit our needs. With this article, I desire to provide some helpful tips on how to customize Laravel Nova.
Table Of Content
- Ascertain Which Items to Bear witness on the Resources Index View
- Remove Links From Relational Fields
- Hide Resource From Navigation
- Use the value of one resource field form input to summate another
- Using Eloquent Observers With Nova
- Testing Nova Applications
I will add more and more than tips as I discover them.
Define Which Items to Evidence on the Resource Index View
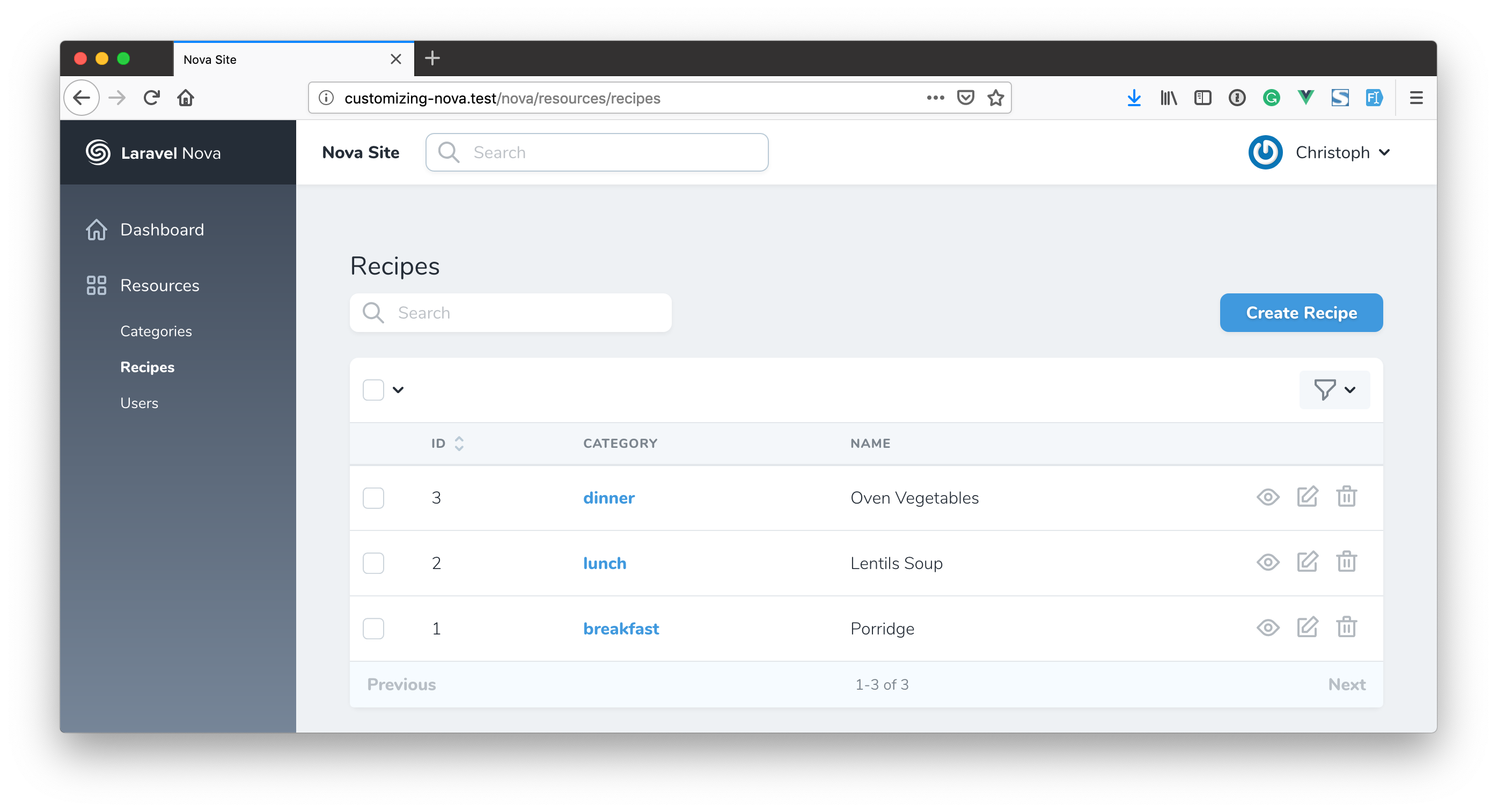
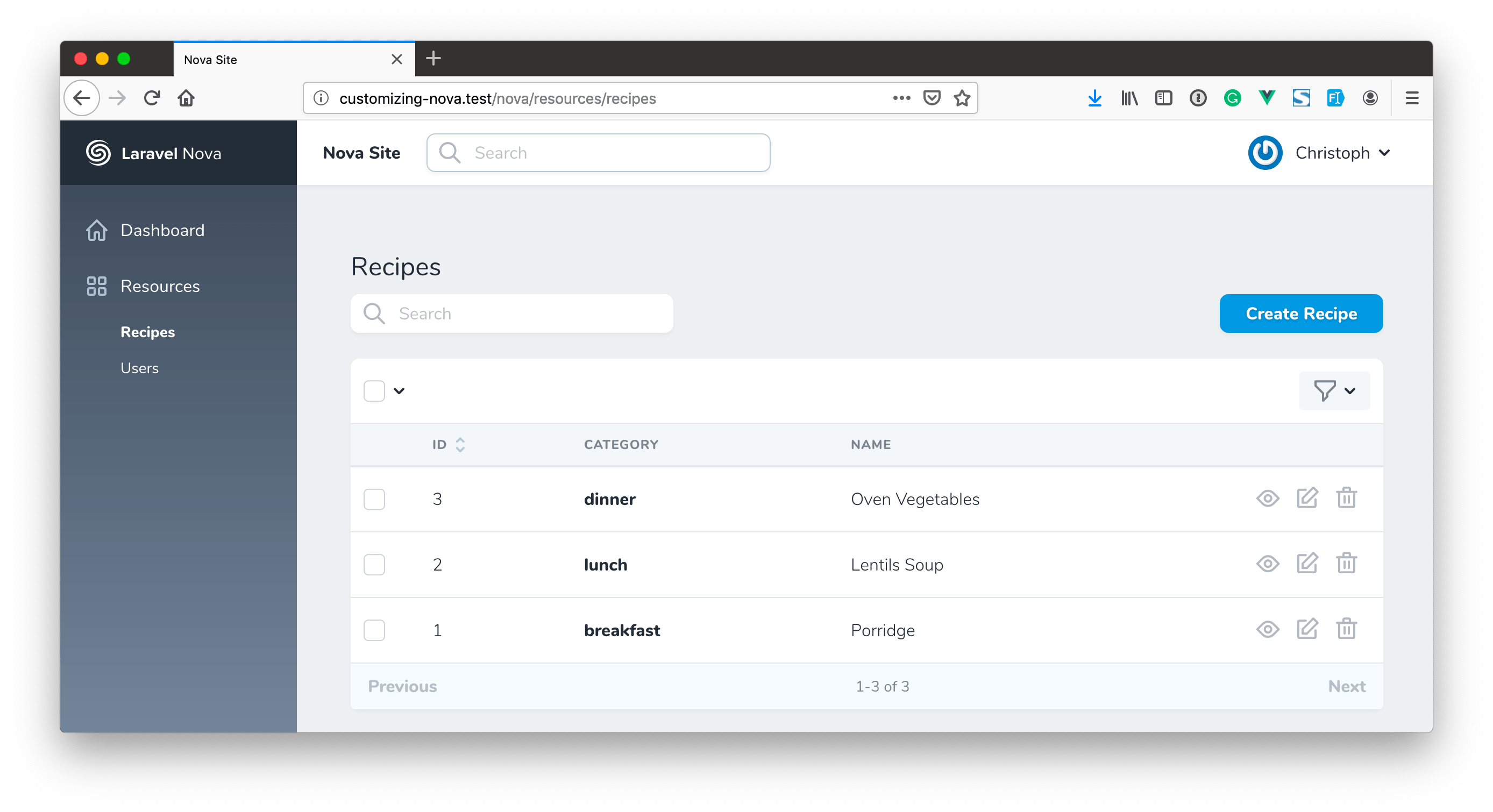
The index view is where you can see all the items of the called resources. In the example below, you lot can meet all my recipes.

Just sometimes y'all do not desire to show all of them to the user. In my instance, I only desire to listing recipes from a specific category.
Luckily, at that place is an easy manner to define what to bear witness on the index list. Every resource extends the base Resource class. In there, you can find the indexQuery method.
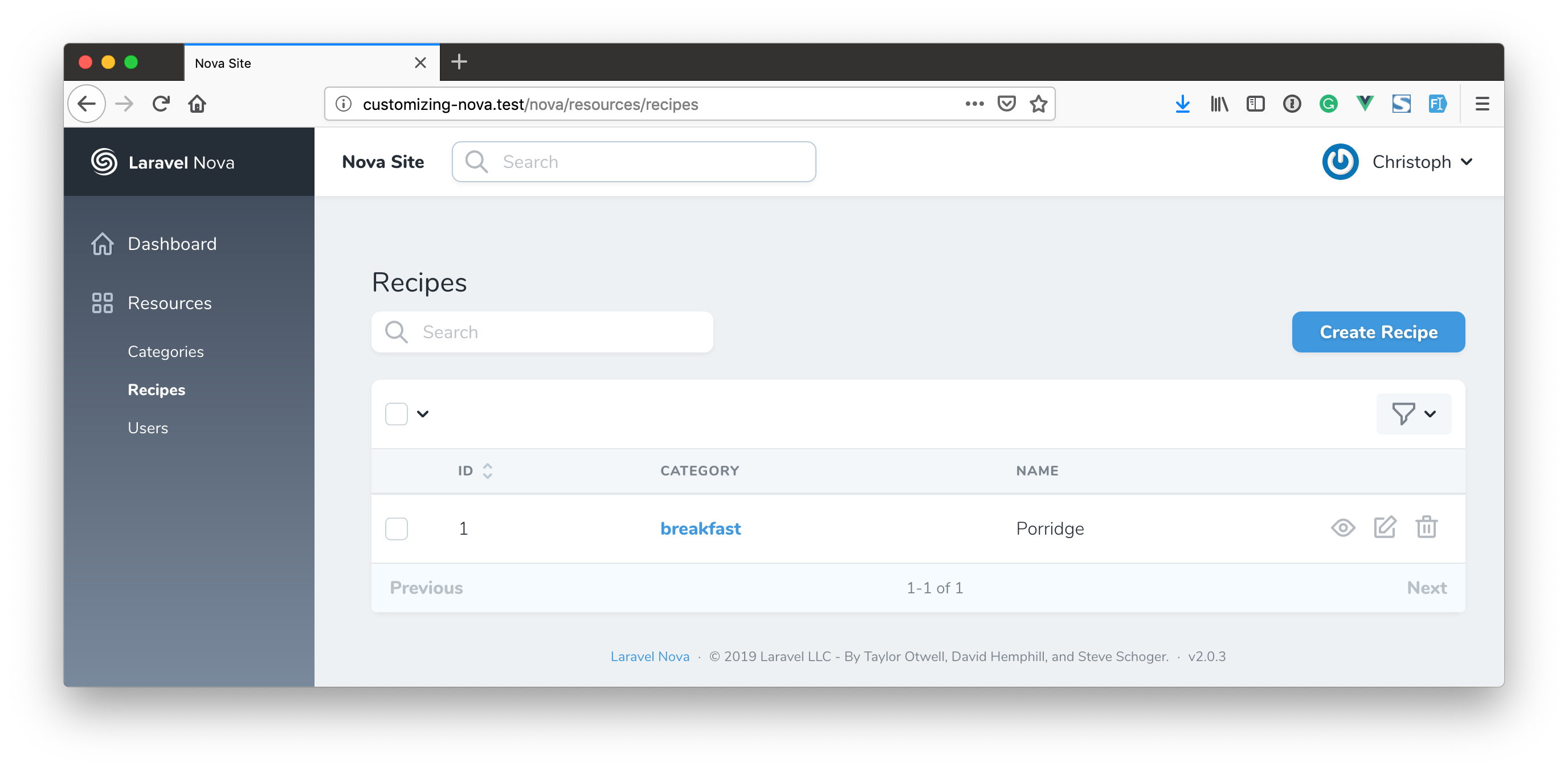
// Inside /app/Nova/Resource.php public static function indexQuery (NovaRequest $request, $query) { return $query; } You lot can copy this method to your own resource class and override it. Here is what I have used only to bear witness breakfast recipes.
// Within /app/Nova/Recipe.php public static function indexQuery (NovaRequest $asking, $query) { return $query->where('category_id', 1); } Just customize this query to merely bear witness what you like on the index list.

Remove Links From Relational Fields
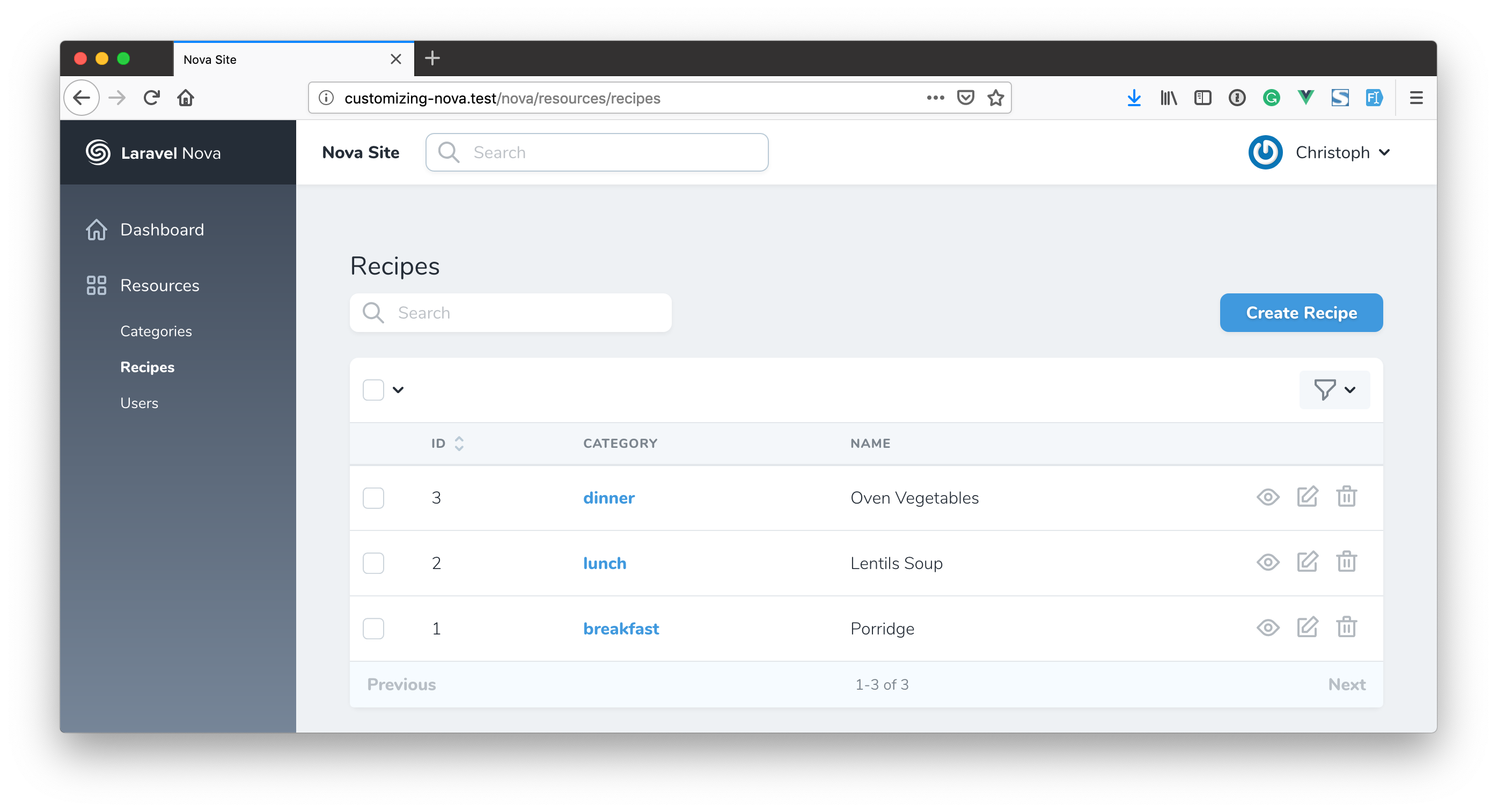
Past default, relational fields provide a link to the related item. Then when you click dinner from my example, you will get to the category item dinner.

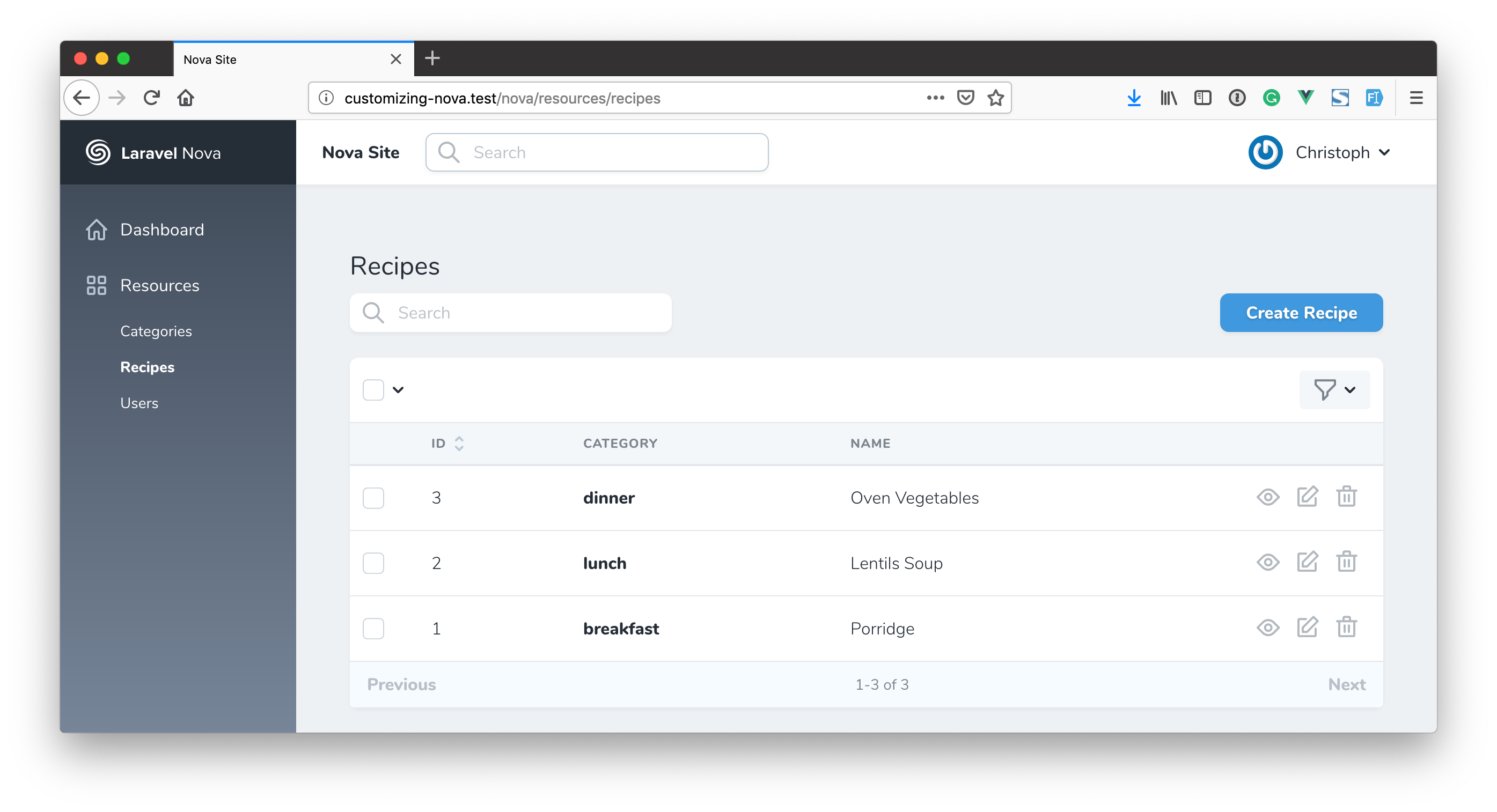
This is a cool feature, but non always what you want. For example, if you don't desire to bear witness categories as a resource, information technology makes sense to skip the link as well. In earlier versions of Nova, I needed to override the Vue component to remove the link. I'm glad there was a method added called viewable.
// Inside /app/Nova/Recipe.php public part fields (Request $request) { return [ ID::make()->sortable(), BelongsTo::make('Category', 'category', Category::class) ->viewable(false), Text::brand('name') ]; } Inside my recipe resource class, I can fix the category field viewable to false. This will remove the link. Now, our category field is simply evidently text.

Hide Resource From Navigation
Since we don't want to link our recipes to their belonging category, it makes sense to also hibernate the category recourse from the navigation. This can be done by overriding the $displayInNavigation property in the recipe resource.
// Inside /app/Nova/Recipe.php /** * @var bool */ public static $displayInNavigation = imitation; Now, we don't encounter the category resource listed in the navigation anymore.

Use the value of ane resource field grade input to calculate some other
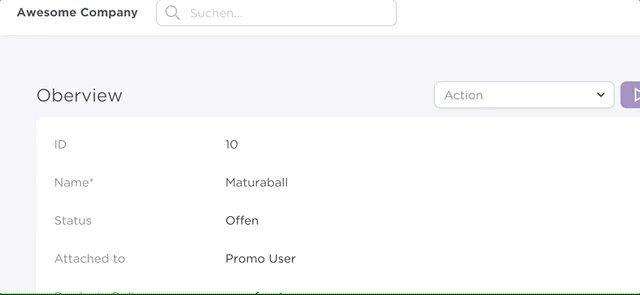
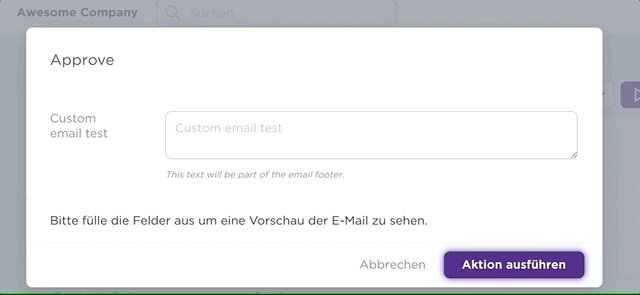
For a project of mine, I have a nova action where the client can approve an effect which sends out an email. The action has a field to customize the base content of the approve-email. When the action gets submitted, I ship out an email with the custom text.
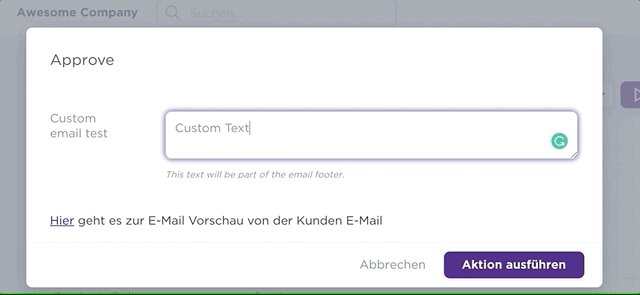
But now the client wanted to go a preview of the email before the electronic mail is sent out. Now here is where it gets tricky. Showing a preview of an electronic mail template is quite easy in full general with Laravel mailables. Just using the custom text from the activity field and showing the preview before the action gets submitted is quite complicated. Here you can encounter the result.

In the terminate, I used a similar approach to the parcel Custom Calculated Field by Kyle. The idea is to have broadcast and listener fields. When you enter a value to a circulate field, the listener receives it through Vue. This is how I was able to create an email preview from the custom email text right in the action form.
It may sound a little fleck easier than it is, only Kyle has a bully article nigh it where he explains everything about this approach in detail.
Using Eloquent Observers With Nova
In a project, I was using the created method of an observer to hook into Eloquent to run some tasks after a Nova resource had been created. Somehow, I ran into some strange beliefs until I found out, Nova is using database transactions. This was new to me.
Information technology turned out; there are some different opinions virtually how events should work with transactions. Fact is, with Nova, the created method of my observer was triggered before the resource was stored into the database.
If you need to brand sure events are only being fired after the database transaction, check out this bundle. It helped me a lot.
Testing Nova Applications
This is a hot topic. How practice y'all exam your Nova awarding? Not at all? Through the frontend with Dusk? Or Just the Nova API? I don't accept found a solution that fits me but there is this Nova application past Braden Keith. He congenital it using TDD and I find it very helpful.

0 Response to "How to Return Item Fashion Nova"
Post a Comment